分享几个wordpress的主题选项框架
wordpress主题选项框架有很多,可以说是包罗万象,但要找一个适合自己所开发的主题的框架并不是一件简单的时,因为关乎到这个主题后续的维护
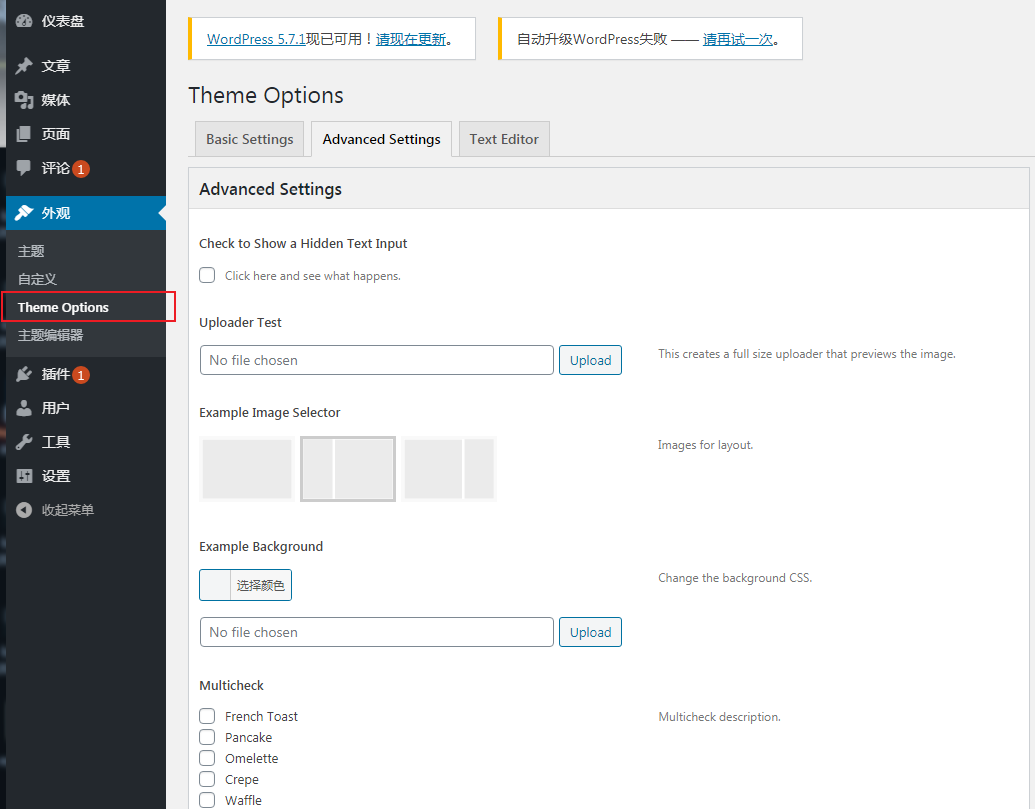
options-framework-theme
这是一个比较经典的选项框架,虽然最后一次更新是在几年,但是还是有很多主题都使用这款选项框架

github地址:http://github.com/devinsays/options-framework-theme
options.php
index.php
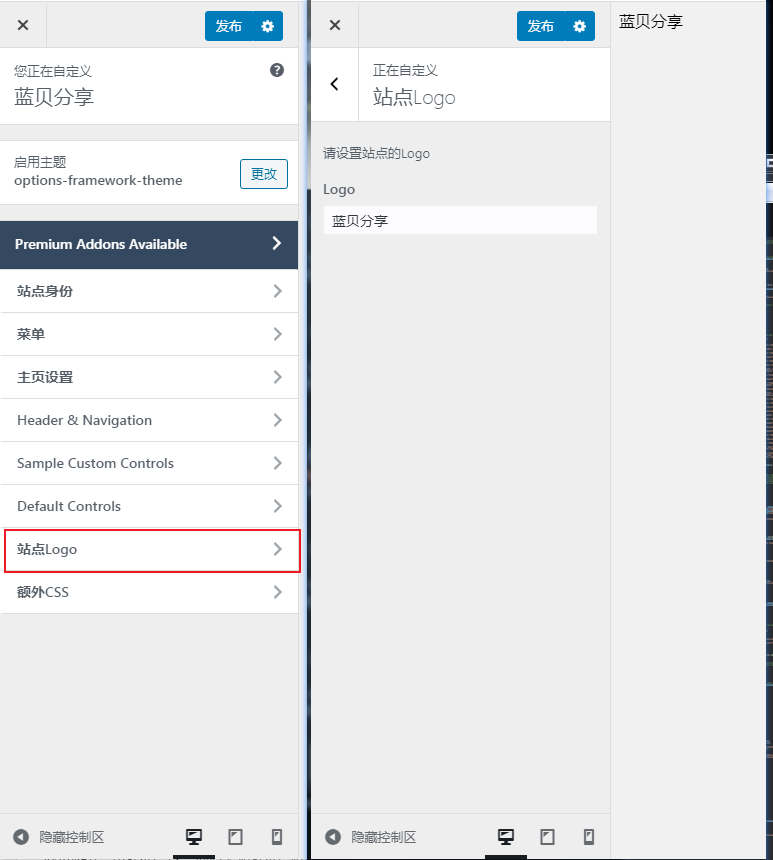
customizer

github地址:http://github.com/maddisondesigns/customizer-custom-controls
其实wordpress已经自带customizer-custom-controls,我们只需要为customize_register挂载一个函数就可以,该函数的参数($wp_customize)是一个类,调用该类的add_section可以添加一个选项,add_control添加一个控件,每添加一个控件后都必需使用add_setting方法来添加一个默认值,
functions.php
index.php
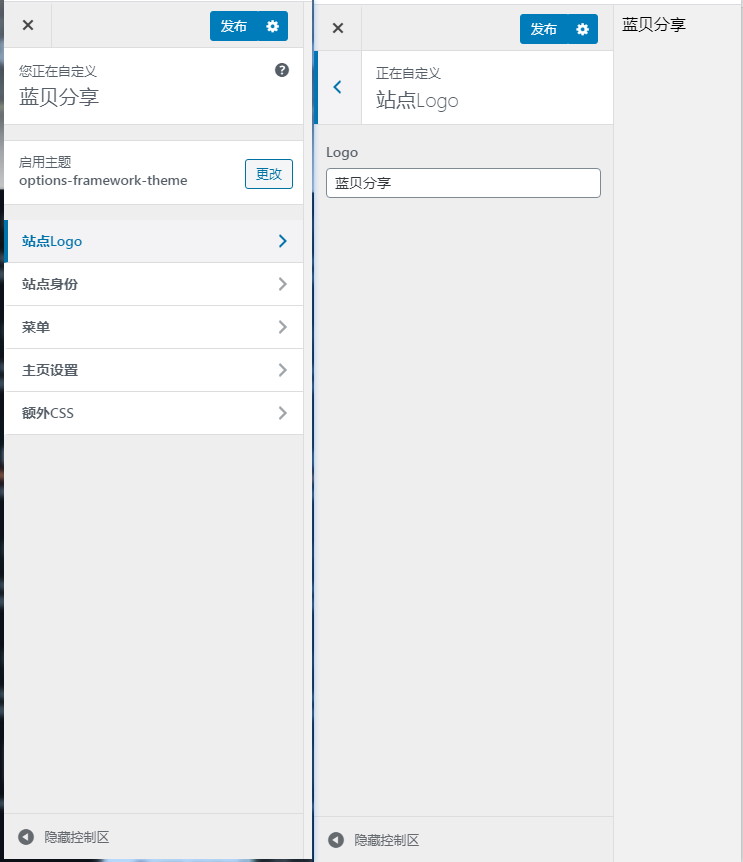
kirki

github地址:http://github.com/kirki-framework/kirki
functions.php
index.php
三个选项框架的优点以及缺点
options-framework-theme优点就是非常轻巧并且用法简单,但缺点是每次设置完之后需要自己手动刷新网页查看效果。
customizer、kirki 优点是可以很直观的看到设置过后的效果,缺点是比较臃肿,需要加载多个js脚本
但论大小排序的话,kirki是比较臃肿比较大的,其次customizer,最小options-framework。
最后个人的经验分享,如果是设置选项不多的话建议使用customizer(强力推荐)或者kirki,相反如果有上百个设置选项那么推荐使用options-framework-theme,因为options-framework-theme添加设置选项非常简单。






